Building Web Application With Ant and Deploying on Jboss 3.0 Building Web Application With Ant and Deploying on Jboss 3.0 Previous Tutorial Index Next In this lesson I will show you how to build you web application and install on the Jboss 3.0
After the completion of the lesson you will be able to include jsp, html and servlets in the ear file and deploy on the Jboss 3.0 application server. This example will provide a strong foundation for the further development. Ant script developed in this lesson will be used in subsequent tutorial for the development and deployment of complex J2EE Applications with little or no more modification.
In this lesson we will write one Hello World Servlet and a JSP file file to call Hello World Servlet. In order to deploy components we have to build .ear file which is the standard format for the deployment of J2EE application.
First of all let's understand the structure of .ear and .war files.
Enterprise Archive Contents
Enterprise Archive (.ear) component follows the standard directory structure defined in the J2EE specification.
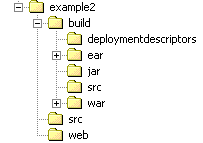
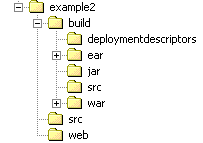
After understanding the structure of .ear and .war file let's look at the directory structure of example2 directory where we have work to develop the deployable .ear file.
Directory structure:

Description of Directory and its content:
In this lesson we creating HelloWorld.java and index.jsp which is in the /src and /web directory respectively.
Source code of HelloWorld.java:
Here is the code of index.jsp file:
You can download all the file of this tutorial from here.
Writing Application and Web deployment descriptor
Since in this lesson we are developing one servlet and one jsp files so our deployment descriptor is very simple.
web.xml file:
application.xml file:
Above application.xml file describe the content of example2.ear. Tag <web-uri>example2.war</web-uri> describe the name of web module (i.e.. example2.war) packaged in the archive. The context root of this example2.ear is eample2.
Writing Ant build xml file
To build example2.ear file, I have written build.xml which compiles source code and builds deployable archive file.
build.xml file:
Above build.xml file is design to create example2.ear for us in the base directory.
Running Ant utility to build example2.ear
Now it's time to build example2.ear and deploy on the Jboss 3.0 application server.
To execute Ant utility go to c:\anttest\example2 directory and issue ant command.
Out put of ant command:
The above process will create example2.ear in c:\anttest\example2 directory.
Deploying and testing J2EE application
Statrt Jboss 3.0 and copy example2.ear file into the JBOSS_HOME/server/default/deploy directory. Jboss application server automatically deploys the application. Open web browse and type http://localhost:8080/example2 in the web browser. Browse should show the screen something like this:

Building Web Application With Ant and Deploying on Jboss 3.0
In this lesson I will show you how to build you web application and install on the Jboss 3.0 application server.After the completion of the lesson you will be able to include jsp, html and servlets in the ear file and deploy on the Jboss 3.0 application server. This example will provide a strong foundation for the further development. Ant script developed in this lesson will be used in subsequent tutorial for the development and deployment of complex J2EE Applications with little or no more modification.
In this lesson we will write one Hello World Servlet and a JSP file file to call Hello World Servlet. In order to deploy components we have to build .ear file which is the standard format for the deployment of J2EE application.
First of all let's understand the structure of .ear and .war files.
Enterprise Archive Contents
Enterprise Archive (.ear) component follows the standard directory structure defined in the J2EE specification.
| Directory Structure of .ear archive | |
| / | |
| .war and .jar files | |
| | |
| application.xml | |
In the .ear file .war,.jar and application.xml file are packaged in the above format.
Enterprise Archive ContentsWeb component follows the standard directory structure defined in the J2EE specification.
| Directory Structure of Web Component | |
| / | |
| index.htm, JSP, Images etc.. | |
| | |
| web.xml | |
| servlet classes | |
| jar files | |
Root directory of the web archive ('.war' file) contains all the html, jsp, images files and the additional directories containing these files. In the root directory there is a special directory 'Web-inf' which contains the web deployment descriptor (web.xml), classes and the lib directory.
Directory Structure of Example2 directoryAfter understanding the structure of .ear and .war file let's look at the directory structure of example2 directory where we have work to develop the deployable .ear file.
Directory structure:

Description of Directory and its content:
| Directory | Description |
| example2 | Base directory which contains build.xml and the .ear file generated by Ant utility will be placed here. |
| build | Various files generated by Ant utility will be placed in different directories under this directory. |
| build/deploymentdesciptors | Web.xml and application.xml files are placed in this directory. |
| build/ear | Intermediate files for the assembling of example2.ear ear file are placed here. |
| build/jar | Any jar file if required will be placed in this directory. |
| build/war | Intermediate files for the assembling of example2.war ear file are placed here. |
| build/src | All the compiled .class files are placed in this directory. |
| src | All the java source files are placed here. |
| web | All the html,jsp, images etc. files are placed in this directory. |
Source code of HelloWorld.java:
| /* * HelloWorld.java * */ import java.io.*; import java.text.*; import java.util.*; import javax.servlet.*; import javax.servlet.http.*; /** * The Hello World Servelet. * * @author Deepak Kumar * http://www.roseindia.net * deepak@roseindia.net */ public class HelloWorld extends HttpServlet { public void service(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{ response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<html>"); out.println("<head>"); out.println("<title>Hello World Servlet!</title>"); out.println("</head>"); out.println("<body>"); out.println("<p align=\"center\"><font size=\"5\" color=\"#000080\">Hello World!</font></p>"); out.println("<p align=\"center\"><a href=\"javascript:history.back()\">Go to Home</a></p>"); out.println("</body>"); out.println("</html>"); } } |
| <%@page language="java" %> <html> <head> <title>Welcome to Jboss 3.0 tutorial</title> </head> <body bgcolor="#FFFFCC"> <p align="center"><font size="6" color="#800000">Welcome to<br> Jboss 3.0 Tutorial</font></p> <p align="center"><font color="#000080" size="4">Congralutations you have successfully installed lesson 2 tutorial</font></p> <p align="center"><font color="#000080" size="4"><a href="servlet/HelloWorld">Click here to</a> execute Hello World Servlet.</font></p> <p><font size="4"> </font></p> <p align="center"><font color="#000080"><font size="4">For more tutorials and examples visit </font> </font><font size="4"><a href="http://www.rosindia.net"><font color="#000080">http://www.rosindia.net</font></a></font></p> <p align="center"><font size="4"> </font></p> <p align="center"><font color="#000080">Copyright © 2001 roseindia.net. All rights reserved.</font></p> </body> </html> |
Writing Application and Web deployment descriptor
Since in this lesson we are developing one servlet and one jsp files so our deployment descriptor is very simple.
web.xml file:
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.2//EN" "http://java.sun.com/j2ee/dtds/web-app_2_2.dtd"> <web-app> <servlet> <servlet-name>HelloWorld</servlet-name> <servlet-class>HelloWorld</servlet-class> </servlet> <servlet-mapping> <url-pattern>/servlet/HelloWorld</url-pattern> <servlet-name>HelloWorld</servlet-name> </servlet-mapping> </web-app> |
<?xml version="1.0" encoding="ISO-8859-1"?> <application> <display-name>Example 2 </display-name> <module> <web> <web-uri>example2.war</web-uri> <context-root>/example2</context-root> </web> </module> </application> |
Writing Ant build xml file
To build example2.ear file, I have written build.xml which compiles source code and builds deployable archive file.
build.xml file:
| <?xml version="1.0"?> <!-- ==================================================== --> <!-- Build file for our first web application --> <!-- build.xml, Sunday, July 07, 2002 --> <!-- Author: Deepak Kumar --> <!-- Email : deepak@roseindia.net --> <!-- Url : http://www.roseindia.net --> <!-- ==================================================== --> <project name="Jboss 3.0 tutorial series" default="all" basedir="."> <target name="init"> <property name="dirs.base" value="${basedir}"/> <property name="classdir" value="${dirs.base}/build/src"/> <property name="src" value="${dirs.base}/src"/> <property name="web" value="${dirs.base}/web"/> <property name="deploymentdescription" value="${dirs.base}/build/deploymentdescriptors"/> <property name="warFile" value="example2.war"/> <property name="earFile" value="example2.ear"/> <property name="earDir" value="${dirs.base}/build/ear"/> <property name="warDir" value="${dirs.base}/build/war"/> <!-- Create Web-inf and classes directories --> <mkdir dir="${warDir}/WEB-INF"/> <mkdir dir="${warDir}/WEB-INF/classes"/> <!-- Create Meta-inf and classes directories --> <mkdir dir="${earDir}/META-INF"/> </target> <!-- Main target --> <target name="all" depends="init,build,buildWar,buildEar"/> <!-- Compile Java Files and store in /build/src directory --> <target name="build" > <javac srcdir="${src}" destdir="${classdir}" debug="true" includes="**/*.java" /> </target> <!-- Create the War File --> <target name="buildWar" depends="init"> <copy todir="${warDir}/WEB-INF/classes"> <fileset dir="${classdir}" includes="**/*.class" /> </copy> <copy todir="${warDir}/WEB-INF"> <fileset dir="${deploymentdescription}" includes="web.xml" /> </copy> <copy todir="${warDir}"> <fileset dir="${web}" includes="**/*.*" /> </copy> <!-- Create war file and place in ear directory --> <jar jarfile="${earDir}/${warFile}" basedir="${warDir}" /> </target> <!-- Create the War File --> <target name="buildEar" depends="init"> <copy todir="${earDir}/META-INF"> <fileset dir="${deploymentdescription}" includes="application.xml" /> </copy> <!-- Create ear file and place in ear directory --> <jar jarfile="${dirs.base}/${earFile}" basedir="${earDir}" /> </target> </project> |
Running Ant utility to build example2.ear
Now it's time to build example2.ear and deploy on the Jboss 3.0 application server.
To execute Ant utility go to c:\anttest\example2 directory and issue ant command.
Out put of ant command:
| C:\anttest\example2>ant Buildfile: build.xml init: [mkdir] Created dir: C:\anttest\example2\build\war\WEB-INF [mkdir] Created dir: C:\anttest\example2\build\war\WEB-INF\classes [mkdir] Created dir: C:\anttest\example2\build\ear\META-INF build: [javac] Compiling 1 source file to C:\anttest\example2\build\src buildWar: [copy] Copying 1 file to C:\anttest\example2\build\war\WEB-INF\classes [copy] Copying 1 file to C:\anttest\example2\build\war\WEB-INF [copy] Copying 1 file to C:\anttest\example2\build\war [jar] Building jar: C:\anttest\example2\build\ear\example2.war buildEar: [copy] Copying 1 file to C:\anttest\example2\build\ear\META-INF [jar] Building jar: C:\anttest\example2\example2.ear all: BUILD SUCCESSFUL Total time: 8 seconds C:\anttest\example2>| |
Deploying and testing J2EE application
Statrt Jboss 3.0 and copy example2.ear file into the JBOSS_HOME/server/default/deploy directory. Jboss application server automatically deploys the application. Open web browse and type http://localhost:8080/example2 in the web browser. Browse should show the screen something like this:

Also try to execute Hello World Servlet by clicking "Click Here to" link on the index.jsp in the browser.
In this lesson you learned how to write build.xml file to automate the process of .ear file creation. Ant utility with help of our build.xml file automatically compiles source code and assembles J2EE application for us. Ant utility is very power full and it reduces the development time significantly.










0 comments:
Post a Comment