Getting Started with AJAX using Java
21/07/2010
AJAX is an acronym for Asynchronous JavaScript And XML. AJAX provides an ability to communicate with the server asynchronously. Here asynchronous is the keyword. To explain that in simple terms, you can send a request to server and continue user interaction with the user. You need not wait for response from the server. Once the response arrives, a designated area in UI will update itself and reflect the response information. Whole page need not be reloaded.
This is achieved by AJAX using XMLHttpRequest object. Your browser provides the capability for XMLHttpRequest object. Most modern browsers provides support for XMLHttpRequest. This object helps for http request and process XML response. It is not mandatory that you should use only XML. Simple text can also be used in Ajax but which is uncommon.
Before continuing with the article, I assume that you have basic knowledge about http headers, request response mechanism, different method types and response codes. If you lack knowledge in these areas, it is better to update them before proceeding. If you cant read GET, POST, HTTP status 200 OK and response Content-Type: text/html, xml then you must know these topics before learning AJAX. I am not writing in detail about them here, because each one of them calls for a detailed separate article.
Let me write a HelloWorld ajax web application to demonstrate basics. We shall have a button with name ‘Say Hello!’ On click of that button, without reloading the whole page we will display “Hello World!” by replacing the ‘Say Hello!’ button. Following source code listing contains complete code of sample web application.
index.jsp
<html xmlns="http://www.w3.org/1999/xhtml"> |
<title>Getting Started with AJAX using JAVA</title> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
<script type="text/javascript" language="javascript" src="ajax.js"></script> |
<div>Getting Started with AJAX using JAVA: Hello World!</div> |
<div id="hello"><button type="button" onclick="makeRequest()">Say Hello!</button></div> |
index.jsp contains a div ‘hello’. That is the div which XMLHttpRequest object is going to overwrite with response from Servlet. On click of the button we call a java script function makeRequest(). Until now, there is nothing special. Its usual jsp and javascript call. Ajax is not in the picture.
Now go through makeRequest() given below. Inside that we call getXMLHttpRequest() which returns a XMLHttpRequest object. That can be used as a utility method in all your AJAX programs. Thats an attempt to standardization. Different versions of browsers provide different ways of creating XMLHttpRequest. We are covering all possible combinations inside that method.
Once we get XMLHttpRequest object, we need to register a function which will be called on state change. Now its time to explain in detail about XMLHttpRequest object.
XMLHttpRequest properties and events
XMLHttpRequest consists of properties readyState, status, statusText, responseText and responseXML.
- readyState denotes states as 0 – UNINITIALIZED, 1 – LOADING, 2 – LOADED, 3 – INTERACTIVE, 4 – COMPLETE.
- status is HTTP status code for the response
- statusText is HTTP status message for the status code
- responseText is response text from server
- responseXML is DOM document object of reponse XML document from server
XMLHttpRequest contains an event ‘onreadystatechange’. It is invoked whenever ‘readyState’ property given above changes.
We need to register a function for the above event ‘onreadystatechange’. In our makeRequest(), after getting xmlHttpRequest object we register getReadyStateHandler(xmlHttpRequest). Therefore whenever there is a state change, this function will be called by the XMLHttpRequest / browser.
After registering the callback funtion we set the request url as the HelloWorld servlet. In web.xml we have done the
servlet mapping for that servlet.
In getReadyStateHandler function, if readyState is 4 and http status code is 200 then we set the reponse text from XMLHttpRequest object to the div hello in index.jsp.
ajax.js
function getXMLHttpRequest() { |
if (window.XMLHttpRequest) { |
xmlHttpReq = new XMLHttpRequest(); |
} else if (window.ActiveXObject) { |
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP"); |
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP"); |
var xmlHttpRequest = getXMLHttpRequest(); |
xmlHttpRequest.onreadystatechange = getReadyStateHandler(xmlHttpRequest); |
xmlHttpRequest.open("POST", "helloWorld.do", true); |
xmlHttpRequest.setRequestHeader("Content-Type", |
"application/x-www-form-urlencoded"); |
xmlHttpRequest.send(null); |
function getReadyStateHandler(xmlHttpRequest) { |
if (xmlHttpRequest.readyState == 4) { |
if (xmlHttpRequest.status == 200) { |
document.getElementById("hello").innerHTML = xmlHttpRequest.responseText; |
alert("HTTP error " + xmlHttpRequest.status + ": " + xmlHttpRequest.statusText); |
A simple Hello World servet sending response as Hello World! as text.
HelloWorld.java
package com.javapapers.sample.ajax; |
import javax.servlet.http.HttpServlet; |
import javax.servlet.http.HttpServletRequest; |
import javax.servlet.http.HttpServletResponse; |
public class HelloWorld extends HttpServlet { |
* A simple HelloWorld Servlet |
public void doPost(HttpServletRequest req, HttpServletResponse res) |
throws java.io.IOException { |
res.setContentType("text/html"); |
res.getWriter().write("Hello World!"); |
public void doGet(HttpServletRequest req, HttpServletResponse res) |
throws java.io.IOException { |
web.xml
<?xml version="1.0" encoding="UTF-8"?> |
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> |
<display-name>Getting Started with AJAX using JAVA</display-name> |
<welcome-file>index.jsp</welcome-file> |
<servlet-name>helloWorld</servlet-name> |
<servlet-class>com.javapapers.sample.ajax.HelloWorld</servlet-class> |
<load-on-startup>1</load-on-startup> |
<servlet-name>helloWorld</servlet-name> |
<url-pattern>/helloWorld.do</url-pattern> |
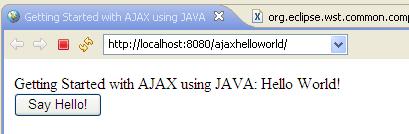
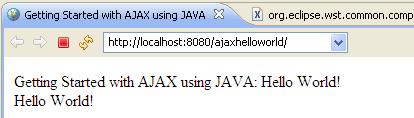
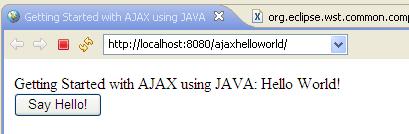
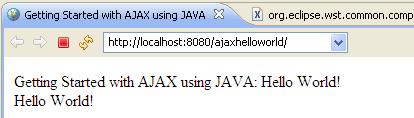
Output of Hello World AJAX
Before AJAX call:

After AJAX call:

I have used text response to demonstrate AJAX. There is a lot more to AJAX. I will get into using XML, advanced techniques and jquery in future articles.












0 comments:
Post a Comment